What is this starter?
The motivation and goals of this starter template. What it is and what it is not.
Series: Using this template
- What is this starter?
- Setting Up Modern Developer Blog Template (Digital Garden Starter)
- Choosing Providers
Exactly 7 days after this post, I published the first version of this open-source developer blogging / digital gardening template. #buildinpublic Here's what I shipped in the first release:
Started building an open source, developer blogging / digital gardening starter/tool with modern web tooling, like • @nextjs app dir • @shadcn UI • @contentlayerdev • @tailwindcss Gonna be up on @github in a week.
An open source blogging (digital gardening) template for developers using Next.js app router, MDX, Contentlayer, Tailwind CSS, @shadcn/ui , Lucide Icons, and more.
If you love this template and/or use it, please give it a star on GitHub. This will help more people discover it, thus help improving the template.
Note: This project is always evolving and it's far from being perfect or even done. I'm always open to suggestions and contributions. Feel free to open an issue or a PR if you have any ideas or suggestions.1: Big note.
Motivation
As a developer who creates content, I want to have a blog & digital garden where I can share my thoughts and ideas with the world. Now, there's not really a "perfect solution" for this currently. With included analytics, SEO, email subscriptions, modern tooling, simple design, etc. We either have to build one from scratch, use a design template and code the features, or use a CMS/no-code tool.
So I decided to build a solution that I would use myself. This is the result.
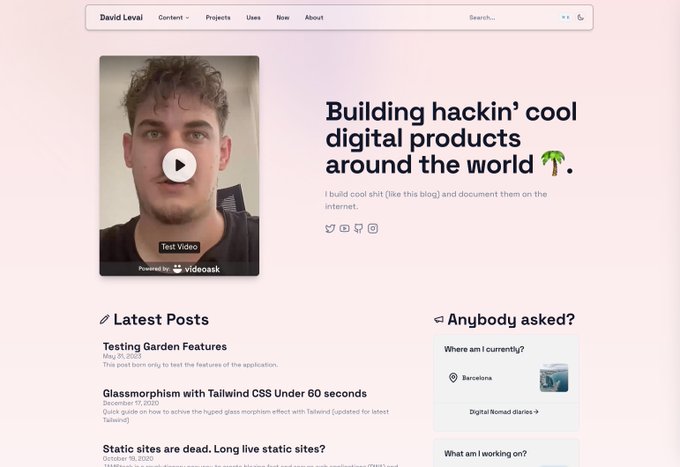
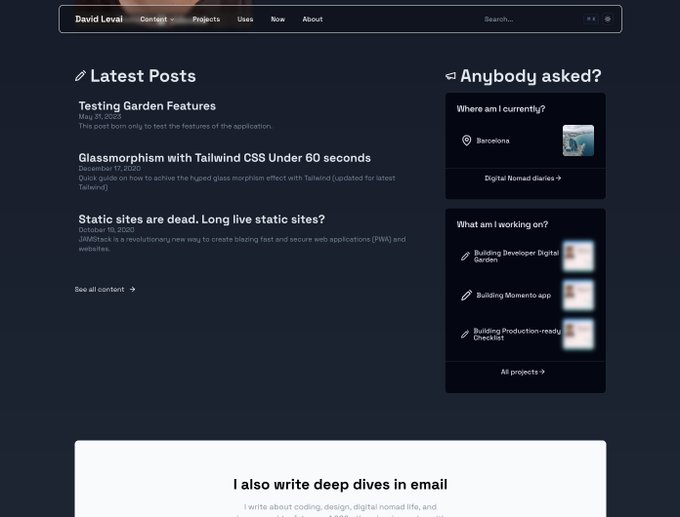
Examples
Create a PR and add your blog to this list if you're using the template!
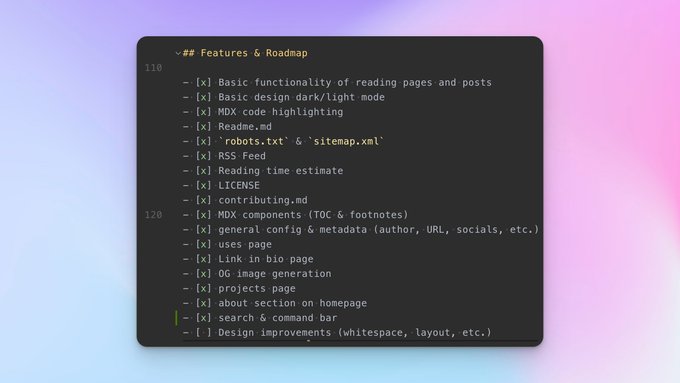
Features & Roadmap
- Basic functionality of reading pages and posts
- Basic design dark/light mode
- MDX code highlighting
- Readme.md
-
robots.txt&sitemap.xml - RSS Feed
- Reading time estimate
- LICENSE
- contributing.md
- MDX components (TOC & footnotes)
- general config & metadata (author, URL, socials, etc.)
- uses page
- Link in bio page
- OG image generation
- projects page
- about section on homepage
- search & command bar
- Analytics: Vercel, Umami
- Post series
- Not found page
- contributing docs
- Docs refresh
- Social sharing buttons
- newsletter integration (form, api route, keys, welcome page, previous issues)
- Other analytics providers (fathom, simplelytics, plausible, etc)
- Tags, categories
- Post series page
- Layouts/templates system
- hero title and subtitle text HTML support(?)
- Design improvements (whitespace, layout, etc.)
- error, and loading pages
- Code preview component
- Code highlight improvements (copy code, theme)
-
manifest.json - Hidden content (behind email subscription)
- 100 lighthouse score
- Command bar fuzzy search in content
- Pagination
- SEO improvements
- Accessibility audit
- TypeScript fixes
- Redesign uses page
- Redesign projects page
- general refactor
- general cleanup
- implement content security policies
- implement a videoask-like solution for the hero section
- RSS feed improvements (image, description, etc.)
- multi-author support (?)
- Post like counter (?)
- Visitor counter (?)
- code playground instead of code highlighting (?)
- Commenting system (?)
- keyboard-based navigation with hotkeys (?)
- multilang support (?)
Contributing
Contributors
- @thedevdavid
- @br4adam
This project is from developers for developers. All contributions are welcome! Please feel free to:
- Report a bug
- Discuss the current state and ideas for improvements
- Submit a fix
- Propose new features
How?
- Fork the repo and create your branch from
develop. - Add your code.
- Update the documentation.
- Make sure your code lints and the app builds.
- Open pull request to
developbranch.
Any contributions you make will be under the MIT Software License. In short, when you submit code changes, your submissions are understood to be under the same MIT License that covers the project. Code of Conduct can be found here.
Inspiration & Mentions
- Delba Oliveira Personal Blog - Using and structuring table of contents with Contentlayer
- timlrx/tailwind-nextjs-starter-blog - Idea
Support
If you love this template and/or use it, please give it a star on GitHub.
This post will be the first part of a series of posts that will explain how to use this starter template. This post will explain what this starter template is and what it is not.
Footnotes
-
Yep, this is a footnote ↩